Is it time to redesign your website? If you’re not getting the conversions, you think you deserve, and if people leave your site soon after landing, those can be signs you need to give your website a makeover.
Redesigning your website can improve the user experience, increase sales, and boost your rankings and organic traffic. Even if you feel like your website is ready for a change after several years of having the same design, there are some essential things to consider before making any significant changes.
Here are the top five things to think about before redesigning your blog.
1. Determine the Strong and Weak Points of Your Current Web Design
As a web designer, identifying a website’s weak points will allow you to address them adequately while maintaining the vital elements of the design. One way to look at this is to determine how different design elements negatively or positively affect usability and user-friendliness.
In other words, what are your primary CTAs and action goals for your visitors, and is your website designed in such a way as to facilitate those actions with minimal hassle and frustration?
For example, you might want your website visitors to be able to:
- Fill out a contact form
- Book an appointment on your calendar
- Find directions to your store
- Browse through your catalog
- Search for a product using the search bar
- Register for a free trial
- Set up recurring billing
- Select from different shipping methods
There are two ways to go about testing your website design’s friendliness. One way is to test your website yourself, putting yourself in a new user’s shoes and trying to navigate one or more of the above processes.
However, usability testing is a better option. Various companies offer usability testing, with real humans testing your site and trying to complete specific actions. It can give you real insights into multiple issues users are running into (your weak points), such as:
- Too many form fields
- Pop-ups not closing
- Forms not working on mobile
- Buttons are not doing anything on specific devices
Heatmap analytics can also help, as they can show which elements and CTAs users are attracted to (your strong points) and which are “struggle points” that cause users to give up and leave.
Google Analytics can help as well. If your site has a high bounce rate, it might point to design issues. Similarly, if people spend less time than average on specific pages, take a closer look at how those pages were intended.
2. Analyze the Competition
Competitor analysis can help you improve your website in many ways, and design is one of them. You can see how your website measures up by analyzing your top competitors.
Using the System Usability Scale, you can also compare your website to your competitors. While not perfect, it’s a quick way to determine a website’s usability score. It consists of 10 questions that reveal how comfortable users are with a software tool, app, website, etc.
It can also help to compare specific design elements. For example, let’s say you and your competitors offer free trials. How does the signup process differ on your respective websites?
Perhaps your competitors allow users to sign up using their Google or Facebook accounts without needing to add a card. That makes it super quick and easy for users to get started and try out the membership or software. If you require email signup or, even worse, ask users to add a credit card before accessing the trial, you’re losing out. How do your menus differ from those on your competitors’ sites? Do you have many more options, which may make things confusing?
Of course, you should also consider the overall look of your site. Do your competitors’ sites look more stylish, user-friendly, and professional? Does your site look outdated in comparison, and does it fare poorly on mobile devices?
For mobile, you can use the Google Mobile-Friendly Test tool to test both your and your competitor’s sites. It allows you to discover whether there are issues on your site that your competitors have already addressed.
Test the site yourself on any mobile devices you own. Check out your competitors’ sites. Do you notice any differences? Do your competitors’ sites load faster? Are they overall easier to navigate?

3. Review Your Brand and Style
Not everything about your redesign has to center around usability issues. You might also want to consider reviewing your overall brand and style. Perhaps it’s time for a shift in another direction.
If your website seems cold and professional but doesn’t suit your brand mission and vision, perhaps it’s time to use a design that gives off friendlier vibes.
The colors you use matter a lot. Different colors bring out various emotions. Blue helps people feel more secure (which is why police in many countries have blue uniforms). A black-white-gray theme can seem more professional, while a piece that uses colors like green, yellow, pink, or even red is a bit more cheerful.
You might also want to switch your font. While you should always choose a font that is easy to read, some fonts are bolder and more assertive than others. You could also switch to a more minimalist design.
However, if you’re going to change the overall style of your website, make sure it is appropriate for your brand. You can’t change the branding on your website and leave your social media branding the same as it was. Consistency is one of the most critical factors of a successful branding strategy; always remember that.
4. Optimize Your New Website Design
You need to optimize your website for mobile-friendliness, responsiveness, content, and SEO when redesigning it.
Let’s start with content. Content should be an indispensable aspect of your redesign plan. You should focus extra on ensuring your content is easy to read and skimmable. Start including more images and videos, especially premium photographs and original videos that you create yourself.
Choose a font that’s easy on the eyes, and use plenty of white space. Organize your articles with headers and create a table of contents, so users can quickly skip to the specific parts of the paper they’re interested in.
Mobile-friendliness should also be a big focus of yours when redesigning your website. You can use Google’s Mobile-Friendly Test tool to check for issues, but some themes have phone and tablet previews.
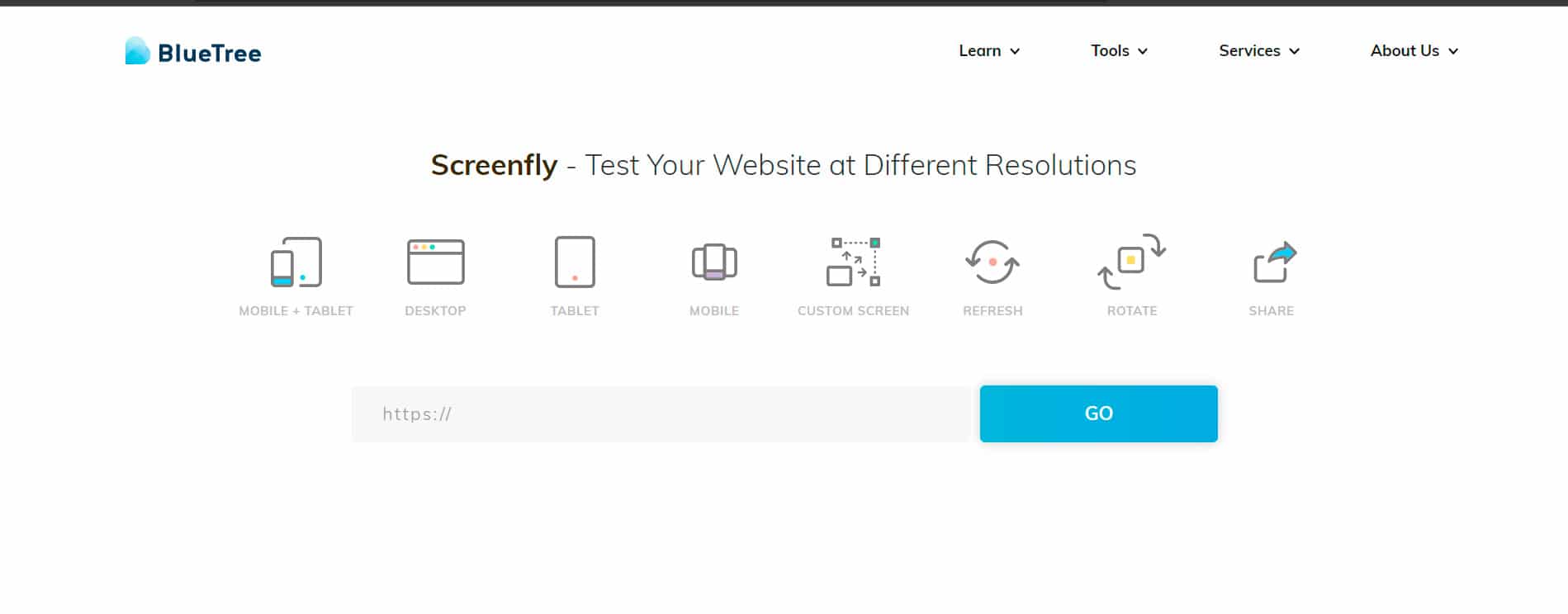
Another good tool is Screenfly, which allows you to select from different device models and screen sizes to see how your website appears on each one. You may discover that on smaller phones, your website doesn’t work as well as on larger phones. It’s a great way to test your site’s responsiveness for desktops, tablets, phones, and custom screens.
Your new website shouldn’t take longer to load than before. If adding new elements or using a new theme slows down your site, don’t do it. Try to speed up your site instead. The faster your site loads, the better. It will lead to better UX and rankings in search engines, as site speed is one of the factors Google’s algorithms use to determine rankings.
Finally, make sure to account for SEO. A professionally-designed website that looks sleek and modern will attract organic global and local backlinks. Making your site easy to navigate and user-friendly will decrease your bounce rate and lead to better rankings overall.
You should also generate a sitemap of your site and submit it to Google. Furthermore, ensure the overall site structure is easy to navigate and menus are easy to open.

5. Choose the Right Website Redesigner
Who will redesign your website for you? Choosing the right redesigner is critical. You need to select an agency or freelancer who is experienced and up-to-date on current design trends. Web design changes rapidly, so you can’t stick with what brought results a year ago.
The designer must understand your target audience and how to design your website. They must not only be great designers but also grasp how design and user-friendliness go hand-in-hand. A good designer will know how design elements affect SEO and boost rankings.
Look for an agency or freelancer with excellent reviews. Ask for references and examples of past work. You should also look for transparency and flexibility. The designer should be able to work with you and adapt to your needs and goals. They should be willing to listen to you and come up with different designs and examples that you can preview and approve.
Final Word
Redesigning your website is a big step, so it’s essential to do it right. Whether you use a premium theme or have a developer create a custom one from scratch, there are a few things that should always stay top priorities. Ensure your site is user-friendly, easy to navigate, adaptive to different screen sizes, and optimized for SEO.